-
[Web] REST, RESTful 이란Web 2019. 5. 10. 17:02
REST란?
- REpresentational State Transfer (REST)의 약자
- 웹 서비스를 만들기위해 자주 사용되는 소프트웨어 아키텍처 스타일의 집합
RESTful 웹서비스의 특징
- 요청에 대해서 일관되고(uniform) 미리 정의된 무상태(stateless)의 연산 제공
RESTful 웹 서비스의 제약조건
1. Client-Server
- 사용자의 요청과 데이터의 저장을 분리하기 위해서 클라이언트-서버 모델 사용
- 서버의 각 컴포넌트는 클라이언트와 독립적으로 구성되어 확장이 용이

2. Stateless
- 클라이언트와 서버 사이는 client-stateless-server(CSS) 스타일로 무상태 통신
- 클라이언트의 각 요청은 필요한 모든 정보를 포함해야 하며, 서버에 컨텍스트에 대한 어떠한 정보도 포함할 수 없음

3. Cache
- 성능 향상을 위해 캐시 추가
- 캐시 사용에 대한 유무는 요청에 설정에 따라 결정되며, 캐시가 가능할 경우 클라이언트는 응답 데이터를 캐시로부터 사용 가능

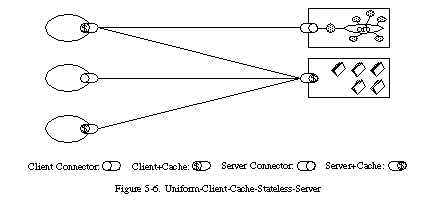
4. Uniform Interface
- 다른 네트워크 기반의 스타일과 REST 아키텍처 스타일의 가장 큰 차이점은 일관된(uniform) 인터페이스 제공을 강조
- 어떤 인터페이스의 형식이 때로는 비효율적이더라도 REST는 일관된 형태의 인터페이스를 제공

5. Layered System
- 계층화된 시스템은 각 계층 내에서 컴포넌트의 동작을 제한하여 해당 계층 이외에서 어떻게 상호작용되는지 볼 수 없음
- 단일 계층에 정보가 제한되어 전체 시스템 복잡도가 높아져도 단일 계층은 복잡도가 높아지지 않음
- 단점으로는 응답이오기까지의 시간이 오래걸릴 수 있음

6. Code-On-Demand
- REST는 애플릿이나 스크립트 코드를 다운로드하고 실행하여 클라이언트 기능 확장 가능
- 이는 미리 구현되어야 하는 기능의 수를 줄임으로써 복잡도를 줄임
- 배포 후 기능을 다운로드 하도록 허용하면 시스템 확장성이 향상

REST 응답의 역할
- 처음 웹의 자원은 WWW(World Wide Web)에서 URL로 식별되는 문서 또는 파일로 정의
- 오늘날의 자원은 웹 상에서 어떤 식으로든 식별, 명명, 주소 지정 또는 처리될 수 있는 포괄적이고 추상적인 의미로 사용
- RESTful 웹 서비스에서 리소스 URI의 요청은 HTML, XML, JSON 또는 기타 페이로드 포맷으로 지정된 응답 생성
- 응답은 저장된 자원의 변경을 확인하고, 다른 자원으로 하이퍼텍스트 링크를 제공하는 등의 기능 가능
REST에서 제공하는 HTTP 메소드
- GET, HEAD, POST, PUT, PATCH, DELETE, CONNECT, OPTIONS 및 TRACE
메소드별 사용법
URI 컬렉션 리소스, https://api.example.com/collection/ 멤버 리소스, https://api.example.com/collection/item3 GET 응답 바디에 URI에 해당하는 컬렉션 리소스를 조회 응답 바디에 URI에 해당하는 멤버 리소스 조회 POST 요청 바디의 내용으로 해당 컬렉션 아래에 멤버 리소스를 생성 요청 바디의 내용으로 해당 멤버 리소스에 멤버 리소스를 생성 PUT 요청 바디의 내용으로 해당 컬렉션 내의 멤버 리소스를 대체하고 만약 없으면 생성 요청 바디의 내용으로 해당 멤버 리소스를 대체하고 만약 없으면 생성 PATCH 요청 바디의 내용으로 해당 컬렉션 내의 멤버 리소스를 수정하고 만약 없으면 생성 요청 바디의 내용으로 해당 멤버 리소스를 수정하고 만약 없으면 생성 DELETE 컬렉션의 멤버 리소스를 삭제 멤버 리소스를 삭제
출처
https://www.ics.uci.edu/~fielding/pubs/dissertation/rest_arch_style.htm#sec_5_1
https://en.wikipedia.org/wiki/Representational_state_transfer
'Web' 카테고리의 다른 글
[Web] Gulp 란 (0) 2019.05.20 [Web] FreeMaker(프리마커)란 (0) 2019.05.20 [Web] CSS 기초 (0) 2019.05.20 댓글